Cypress Get Input Number Value . get an input and assert on the value. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. we can find the label by text, grab its for attribute, and then find the input element. The `cy.get ()` command takes a selector as its first. you can also retrieve an input’s value by querying the dom directly. To find the label by text we can use cy.contains. We'll cover both single and multi. in cypress, you can get the value of an input using the `cy.get ()` command. Cy.document().then((doc) => { const value =. to get the value of an input element, you can use the `cy.get ()` method with the `value` property.
from glebbahmutov.com
To find the label by text we can use cy.contains. get an input and assert on the value. Cy.document().then((doc) => { const value =. We'll cover both single and multi. we can find the label by text, grab its for attribute, and then find the input element. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. you can also retrieve an input’s value by querying the dom directly. in cypress, you can get the value of an input using the `cy.get ()` command. The `cy.get ()` command takes a selector as its first.
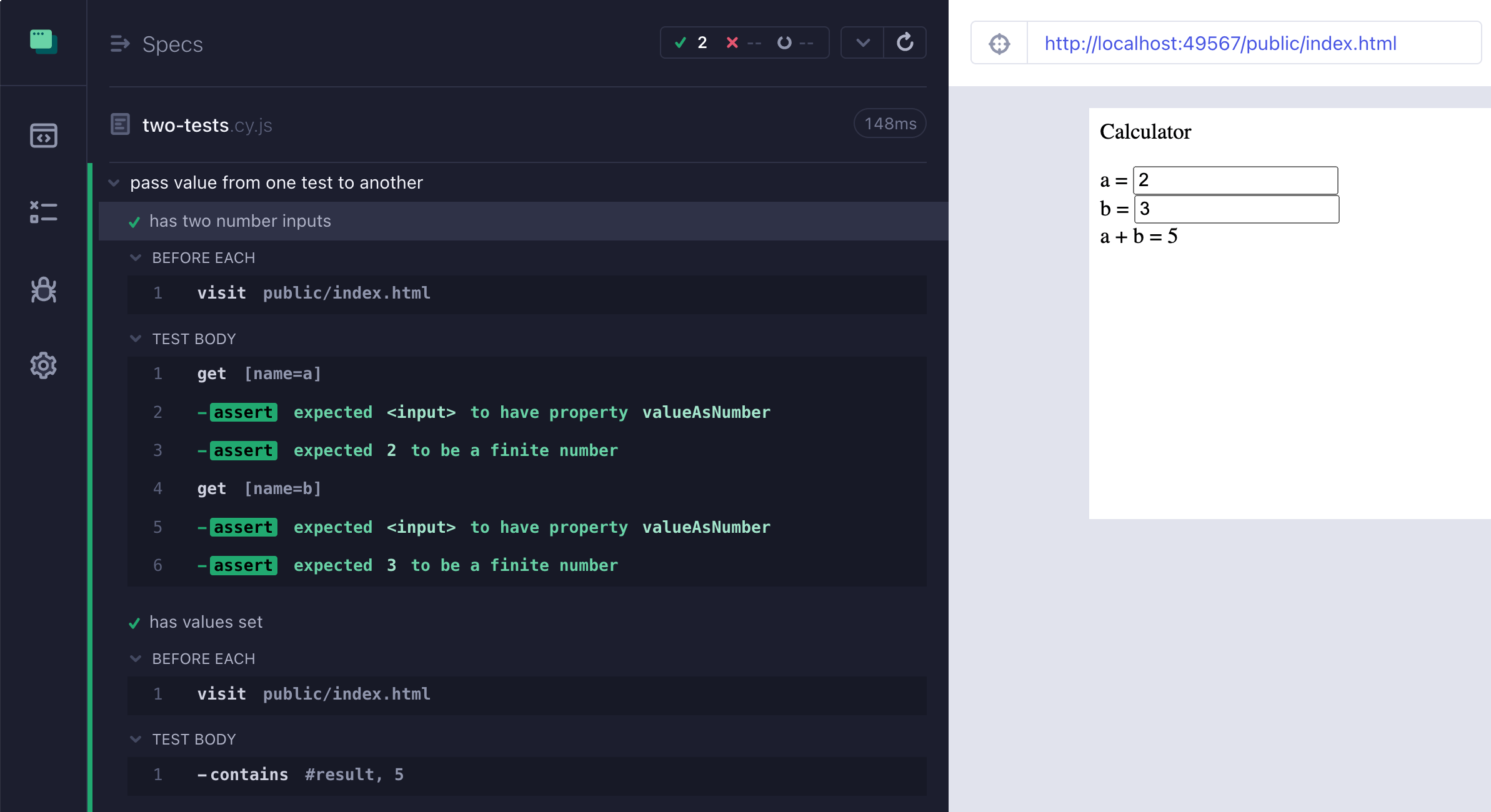
Pass Values Between Cypress Tests Better world by better software
Cypress Get Input Number Value We'll cover both single and multi. in cypress, you can get the value of an input using the `cy.get ()` command. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. The `cy.get ()` command takes a selector as its first. get an input and assert on the value. you can also retrieve an input’s value by querying the dom directly. we can find the label by text, grab its for attribute, and then find the input element. We'll cover both single and multi. To find the label by text we can use cy.contains. Cy.document().then((doc) => { const value =.
From exoluepwn.blob.core.windows.net
Cypress Check Value Of Input at Hodge blog Cypress Get Input Number Value i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. To find the label by text we can use cy.contains. in cypress, you can get the value of an input using the `cy.get ()` command. we can find the label by text, grab its for attribute, and then. Cypress Get Input Number Value.
From dongtienvietnam.com
Clear Input Field In Cypress A Practical Guide Cypress Get Input Number Value Cy.document().then((doc) => { const value =. we can find the label by text, grab its for attribute, and then find the input element. To find the label by text we can use cy.contains. The `cy.get ()` command takes a selector as its first. We'll cover both single and multi. i would like to test incrementing and decrementing the. Cypress Get Input Number Value.
From github.com
.type() does not input a minus operation if a symbol or letter is typed before a number in a Cypress Get Input Number Value we can find the label by text, grab its for attribute, and then find the input element. you can also retrieve an input’s value by querying the dom directly. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. The `cy.get ()` command takes a selector as its. Cypress Get Input Number Value.
From github.com
.type() should allow to enter all values that can be typed manually to an input field (valid Cypress Get Input Number Value to get the value of an input element, you can use the `cy.get ()` method with the `value` property. To find the label by text we can use cy.contains. We'll cover both single and multi. in cypress, you can get the value of an input using the `cy.get ()` command. you can also retrieve an input’s value. Cypress Get Input Number Value.
From stackoverflow.com
How to to write cypress locator for dynamic input field Stack Overflow Cypress Get Input Number Value get an input and assert on the value. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. We'll cover both single and multi. To find the label by text we can use cy.contains. you can also retrieve an input’s value by querying the dom directly. in. Cypress Get Input Number Value.
From glebbahmutov.com
Pass Values Between Cypress Tests Better world by better software Cypress Get Input Number Value in cypress, you can get the value of an input using the `cy.get ()` command. To find the label by text we can use cy.contains. get an input and assert on the value. we can find the label by text, grab its for attribute, and then find the input element. you can also retrieve an input’s. Cypress Get Input Number Value.
From glebbahmutov.com
How To Check Network Requests Using Cypress Better world by better software Cypress Get Input Number Value you can also retrieve an input’s value by querying the dom directly. get an input and assert on the value. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. We'll cover both single and multi. i would like to test incrementing and decrementing the value of. Cypress Get Input Number Value.
From github.com
.type() negative number into input not working · Issue 2173 · cypressio/cypress · GitHub Cypress Get Input Number Value we can find the label by text, grab its for attribute, and then find the input element. We'll cover both single and multi. To find the label by text we can use cy.contains. you can also retrieve an input’s value by querying the dom directly. Cy.document().then((doc) => { const value =. to get the value of an. Cypress Get Input Number Value.
From dongtienvietnam.com
Cypress Test Validating Input Value In Automated Tests Cypress Get Input Number Value i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. in cypress, you can get the value of an input using the `cy.get ()` command. you can also retrieve an input’s value by querying the dom directly. we can find the label by text, grab its for. Cypress Get Input Number Value.
From glebbahmutov.com
Get form input using label Cypress examples (v13.8.0) Cypress Get Input Number Value in cypress, you can get the value of an input using the `cy.get ()` command. you can also retrieve an input’s value by querying the dom directly. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. get an input and assert on the value. The `cy.get. Cypress Get Input Number Value.
From dongtienvietnam.com
Clear Input Field In Cypress A Practical Guide Cypress Get Input Number Value i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. Cy.document().then((doc) => { const value =. in cypress, you can get the value of an input using the `cy.get. Cypress Get Input Number Value.
From www.youtube.com
Cypress for Beginners Lesson 03 Open page, input, click and cy wait method YouTube Cypress Get Input Number Value to get the value of an input element, you can use the `cy.get ()` method with the `value` property. The `cy.get ()` command takes a selector as its first. in cypress, you can get the value of an input using the `cy.get ()` command. Cy.document().then((doc) => { const value =. We'll cover both single and multi. you. Cypress Get Input Number Value.
From github.com
Input value truncated · Issue 2682 · cypressio/cypress · GitHub Cypress Get Input Number Value i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. The `cy.get ()` command takes a selector as its first. to get the value of an input element, you can use the `cy.get ()` method with the `value` property. you can also retrieve an input’s value by querying. Cypress Get Input Number Value.
From laptrinhx.com
Set All Cypress Env Values Using A Single GitHub Actions Secret LaptrinhX Cypress Get Input Number Value in cypress, you can get the value of an input using the `cy.get ()` command. Cy.document().then((doc) => { const value =. We'll cover both single and multi. get an input and assert on the value. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. you can. Cypress Get Input Number Value.
From github.com
.type() does not input a minus operation if a symbol or letter is typed before a number in a Cypress Get Input Number Value to get the value of an input element, you can use the `cy.get ()` method with the `value` property. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. To find the label by text we can use cy.contains. We'll cover both single and multi. The `cy.get ()` command. Cypress Get Input Number Value.
From glebbahmutov.com
Pass Values Between Cypress Tests Better world by better software Cypress Get Input Number Value To find the label by text we can use cy.contains. get an input and assert on the value. The `cy.get ()` command takes a selector as its first. Cy.document().then((doc) => { const value =. we can find the label by text, grab its for attribute, and then find the input element. We'll cover both single and multi. . Cypress Get Input Number Value.
From nhanvietluanvan.com
Cypress Get Attribute Of Element An Essential Guide To Fetching Element Attributes Cypress Get Input Number Value to get the value of an input element, you can use the `cy.get ()` method with the `value` property. Cy.document().then((doc) => { const value =. i would like to test incrementing and decrementing the value of an html input field ( type=number) in cypress. in cypress, you can get the value of an input using the `cy.get. Cypress Get Input Number Value.
From github.com
Input value truncated · Issue 2682 · cypressio/cypress · GitHub Cypress Get Input Number Value The `cy.get ()` command takes a selector as its first. To find the label by text we can use cy.contains. We'll cover both single and multi. you can also retrieve an input’s value by querying the dom directly. in cypress, you can get the value of an input using the `cy.get ()` command. i would like to. Cypress Get Input Number Value.